本文共 5642 字,大约阅读时间需要 18 分钟。
3月5日,闲鱼宣布在GitHub上开源Fish Redux,Fish Redux是一个基于 Redux 数据管理的组装式 flutter 应用框架, 特别适用于构建中大型的复杂应用,它最显著的特征是 函数式的编程模型、可预测的状态管理、可插拔的组件体系、最佳的性能表现。下文中,我们将详细介绍Fish Redux的特点和使用过程,以下内容来自InfoQ独家对闲鱼Flutter团队的采访和Fish Redux的开源文档。
开源背景
在闲鱼接入Flutter之初,由于我们的落地的方案希望是从最复杂的几个主链路进行尝试来验证flutter完备性的,而我们的详情整体来讲业务比较复杂,主要体现在两个方面:
页面需要集中状态管理,也就是说页面的不同组件共享一个数据来源,数据来源变化需要通知页面所有组件。
页面的UI展现形式比较多(如普通详情、闲鱼币详情、社区详情、拍卖详情等),工作量大,所以UI组件需要尽可能复用,也就是说需要比较好的进行组件化切分。
在我们尝试使用市面上已有的框架(google提供的redux以及bloc)的时候发现,没有任何一个框架可以既解决集中状态管理,又能解决UI的组件化的,因为本身这两个问题有一定的矛盾性(集中vs分治)。因此我们希望有一套框架能解决我们的问题,fish redux应运而生。
fish redux本身是经过比较多次的迭代的,目前大家看到的版本经过了3次比较大的迭代,实际上也是经过了团队比较多的讨论和思考。
第一个版本是基于社区内的flutter_redux进行的改造,核心是提供了UI代码的组件化,当然问题也非常明显,针对复杂的详情和发布业务,往往业务逻辑很多,无法做到逻辑代码的组件化。
第二个版本针对第一个版本的问题,做出了比较重大的修改,解决了UI代码和逻辑代码的分治问题,但同时,按照redux的标准,打破了redux的原则,对于精益求精的闲鱼团队来讲,不能接受;
因此,在第三个版本进行重构时,我们确立了整体的架构原则与分层要求,一方面按照reduxjs的代码进行了flutter侧的redux实现,将redux的原则完整保留下来。另一方面针对组件化的问题,提供了redux之上的component的封装,并创新的通过这一层的架构设计提供了业务代码分治的能力。
至此,我们完成了fish redux的基本设计,但在后续的应用中,发现了业务组装以后的代码性能问题,针对该问题,我们再次提供了对应的adapter能力,保障了在长列表场景下的big cell问题。目前,fish redux已经在线上稳定运行超过3个月以上,未来,期待fish redux给社区带来更多的输入。
Fish Redux技术解析
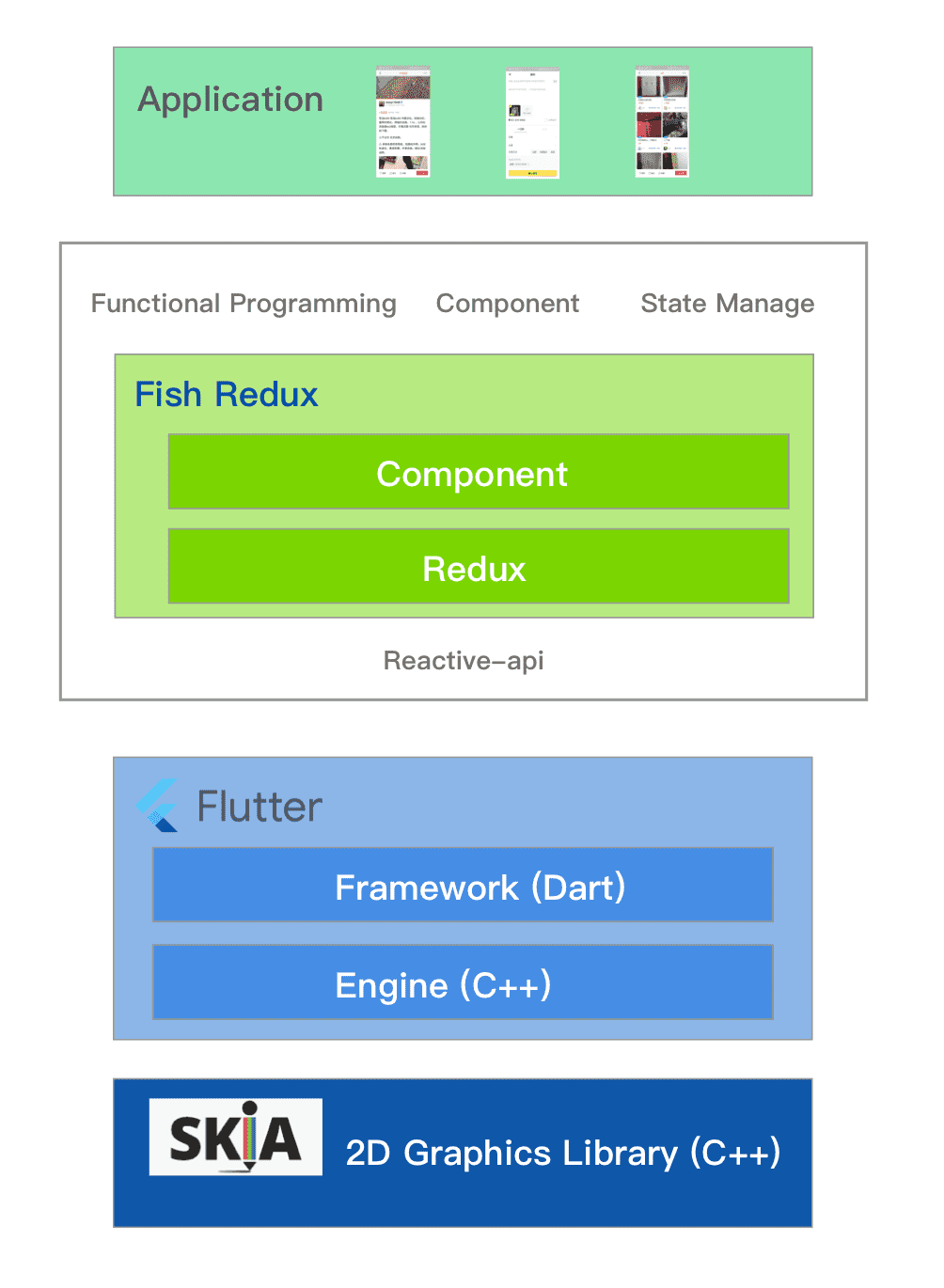
分层架构图

架构图:主体自底而上,分两层,每一层用来解决不通层面的问题和矛盾,下面依次来展开。
Redux
Redux 是来自前端社区的一个数据管理框架,对 Native开发同学来说可能会有一点陌生,我们做一个简单的介绍。
Redux 是做什么的?
Redux 是一个用来做[可预测][集中式][易调试][灵活性]的数据管理的框架。所有对数据的增删改查等操作都由 Redux 来集中负责。
Redux 是怎么设计和实现的?
Redux 是一个函数式的数据管理的框架。传统 OOP 做数据管理,往往是定义一些 Bean,每一个 Bean 对外暴露一些 Public-API 用来操作内部数据(充血模型)。
函数式的做法是更上一个抽象的纬度,对数据的定义是一些 Struct(贫血模型),而操作数据的方法都统一到具有相同函数签名 (T, Action) =\u0026gt; T 的 Reducer 中。
FP:Struct(贫血模型) + Reducer = OOP:Bean(充血模型)
同时 Redux 加上了 FP 中常用的 Middleware(AOP) 模式和 Subscribe 机制,给框架带了极高的灵活性和扩展性。
贫血模型、充血模型请参考:
Redux 的缺点
Redux 核心仅仅关心数据管理,不关心具体什么场景来使用它,这是它的优点同时也是它的缺点。
在我们实际使用 Redux 中面临两个具体问题:
Redux 的集中和 Component 的分治之间的矛盾;
Redux 的 Reducer 需要一层层手动组装,带来的繁琐性和易错性。
Fish Redux 的改良
Fish Redux 通过 Redux 做集中化的可观察的数据管理。然不仅于此,对于传统 Redux 在使用层面上的缺点,在面向端侧 flutter 页面纬度开发的场景中,我们通过更好更高的抽象,做了改良。
一个组件需要定义一个数据(Struct)和一个 Reducer。同时组件之间存在着父依赖子的关系。通过这层依赖关系,
我们解决了【集中】和【分治】之间的矛盾,同时对 Reducer 的手动层层 Combine 变成由框架自动完成,大大简化了使用 Redux 的困难。我们得到了理想的集中的效果和分治的代码。对社区标准的 follow
State、Action、Reducer、Store、Middleware 以上概念和社区的 ReduxJS 是完全一致的。我们将原汁原味地保留所有的 Redux 的优势。
如果想对 Redux 有更近一步的理解,请参考:
Component
组件是对局部的展示和功能的封装。 基于 Redux 的原则,我们对功能细分为修改数据的功能(Reducer)和非修改数据的功能(副作用 Effect)。
于是我们得到了,View、 Effect、Reducer 三部分,称之为组件的三要素,分别负责了组件的展示、非修改数据的行为、修改数据的行为。
这是一种面向当下,也面向未来的拆分。在面向当下的 Redux 看来,是数据管理和其他。在面向未来的 UI-Automation 看来是 UI 表达和其他。
UI 的表达对程序员而言即将进入黑盒时代,研发工程师们会把更多的精力放在非修改数据的行为、修改数据的行为上。
组件是对视图的分治,也是对数据的分治。通过逐层分治,我们将复杂的页面和数据切分为相互独立的小模块。这将利于团队内的协作开发。
关于 View
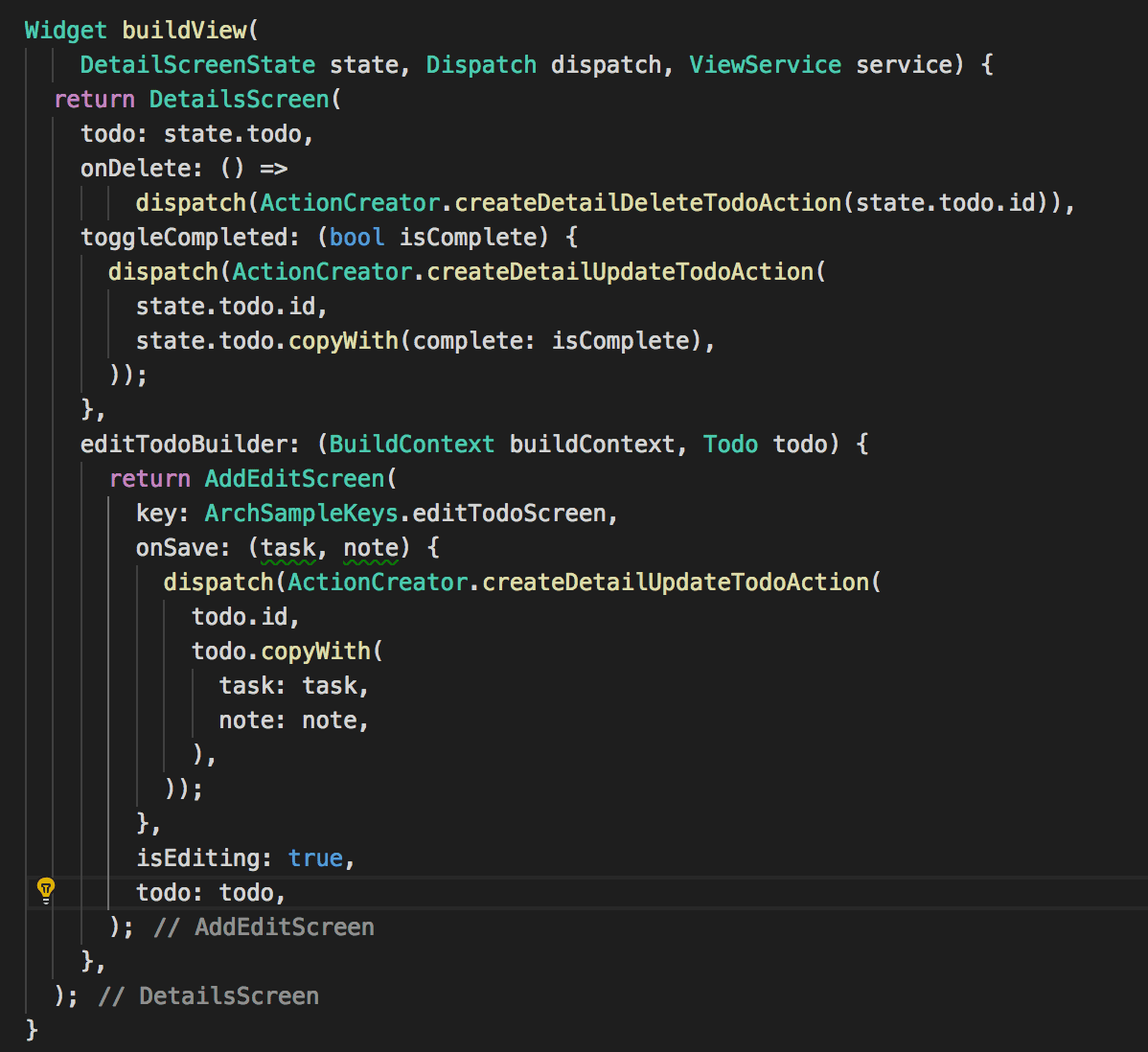
View 仅仅是一个函数签名: (T,Dispatch,ViewService) =\u0026gt; Widget
它主要包含三方面的信息视图是完全由数据驱动。
视图产生的事件/回调,通过 Dispatch 发出“意图”,不做具体的实现。
需要用到的组件依赖等,通过 ViewService 标准化调用。比如一个典型的符合 View 签名的函数。

关于 Effect
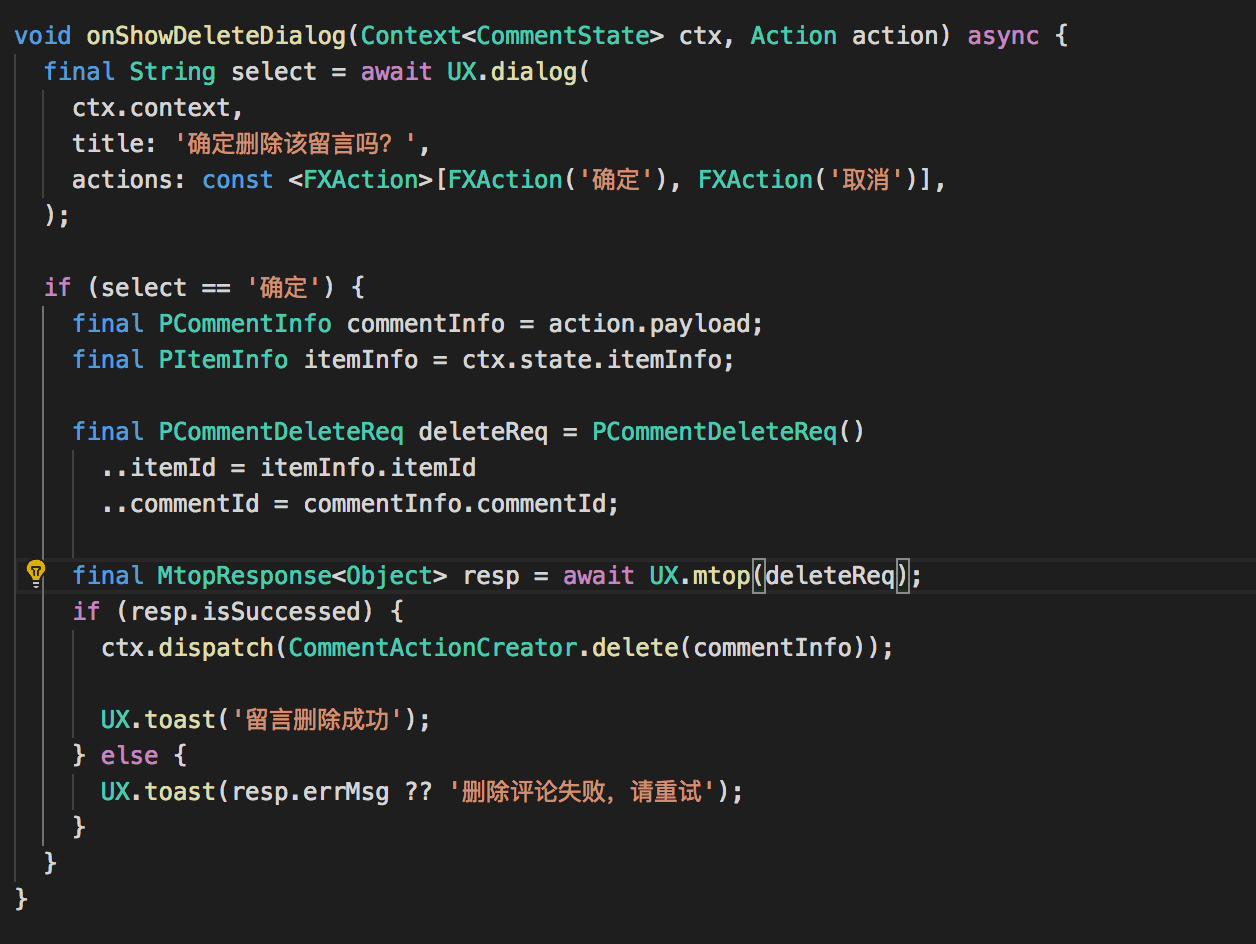
Effect 是对非修改数据行为的标准定义,它是一个函数签名: (Context, Action) =\u0026gt; Object
它主要包含四方面的信息接收来自 View 的“意图”,也包括对应的生命周期的回调,然后做出具体的执行。
它的处理可能是一个异步函数,数据可能在过程中被修改,所以我们不崇尚持有数据,而通过上下文来获取最新数据。
它不修改数据, 如果修要,应该发一个 Action 到 Reducer 里去处理。
它的返回值仅限于 bool or Future, 对应支持同步函数和协程的处理流程。
比如良好的协程的支持:

关于 Reducer
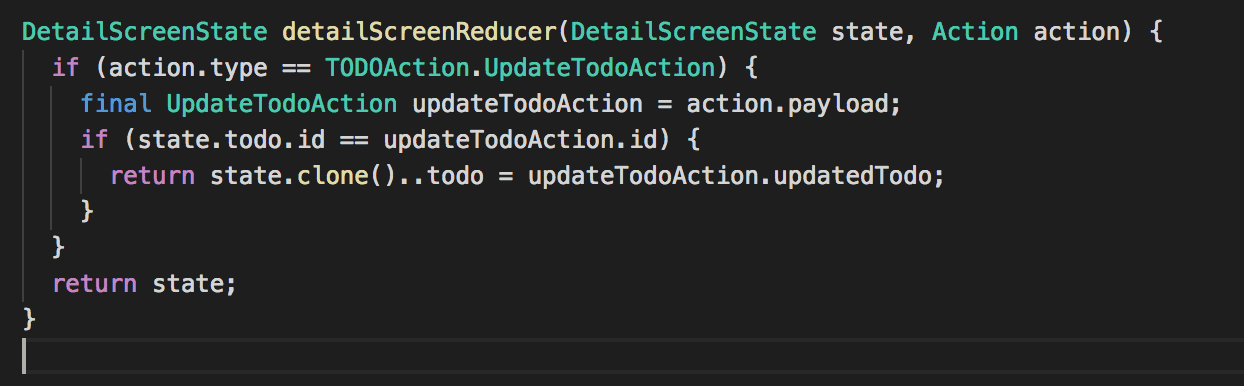
Reducer 是一个完全符合 Redux 规范的函数签名:(T,Action) =\u0026gt; T
一些符合签名的 Reducer:
同时我们以显式配置的方式来完成大组件所依赖的小组件、适配器的注册,这份依赖配置称之为 Dependencies。
所以有这样的公式 Component = View + Effect(可选) + Reducer(可选) + Dependencies(可选)。
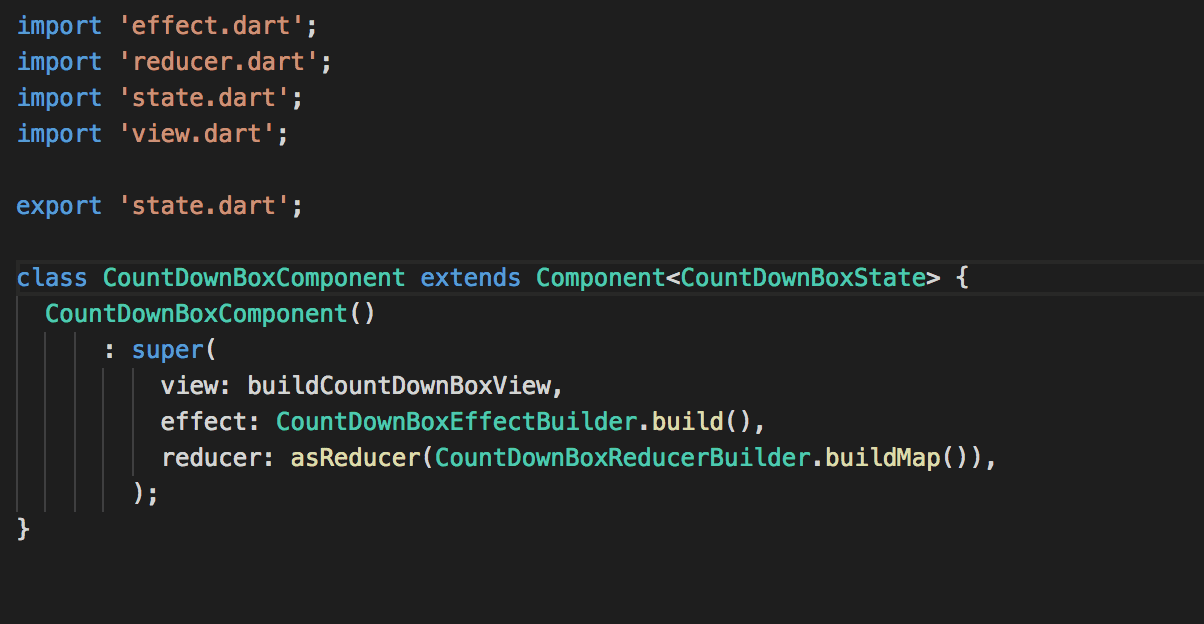
一个典型的组装:

通过 Component 的抽象,我们得到了完整的分治,多纬度的复用,更好的解耦。
Adapter
Adapter 也是对局部的展示和功能的封装。它为 ListView 高性能场景而生,它是 Component 实现上的一种变化。
它的目标是解决 Component 模型在 flutter-ListView 的场景下的 3 个问题:
1)将一个\u0026quot;Big-Cell\u0026quot;放在 Component 里,无法享受 ListView 代码的性能优化;
2)Component 无法区分 appear|disappear 和 init|dispose ;
3)Effect 的生命周期和 View 的耦合,在 ListView 的场景下不符合直观的预期。
概括的讲,我们想要一个逻辑上的 ScrollView,性能上的 ListView ,这样的一种局部展示和功能封装的抽象。做出这样独立一层的抽象是我们看实际的效果,我们对页面不使用框架Component,使用框架 Component+Adapter 的性能基线对比。
- Reducer is long-lived, Effect is medium-lived, View is short-lived.
我们通过不断的测试做对比,以某 Android机为例:
使用框架前 我们的详情页面的 FPS,基线在 52FPS;
使用框架, 仅使用 Component 抽象下,FPS 下降到 40, 遭遇“Big-Cell”的陷阱;
使用框架,同时使用 Adapter 抽象后,FPS 提升到 53,回到基线以上,有小幅度的提升。
Directory
推荐的目录结构会是这样
sample_page-- action.dart-- page.dart-- view.dart-- effect.dart-- reducer.dart-- state.dartcomponentssample_component-- action.dart-- component.dart-- view.dart-- effect.dart-- reducer.dart-- state.dart
上层负责组装,下层负责实现, 同时会有一个插件提供, 便于我们快速填写。
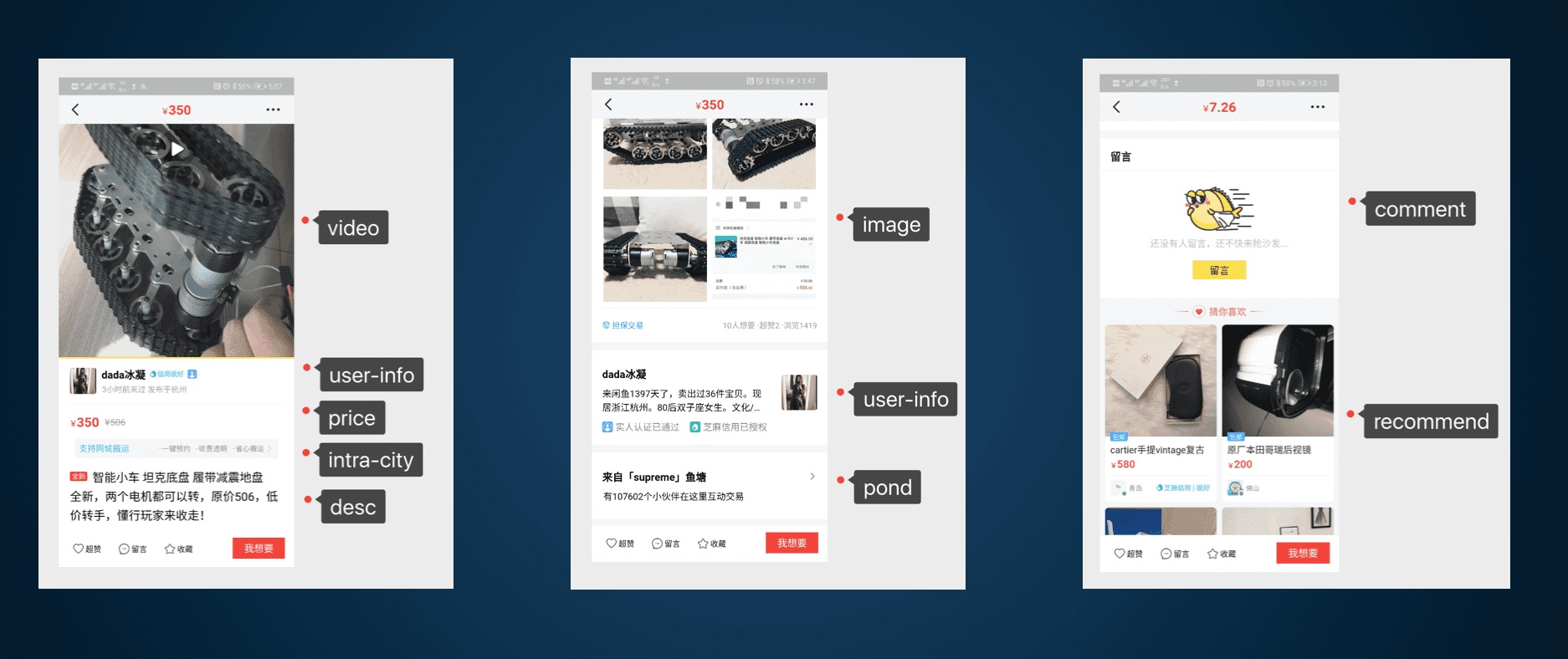
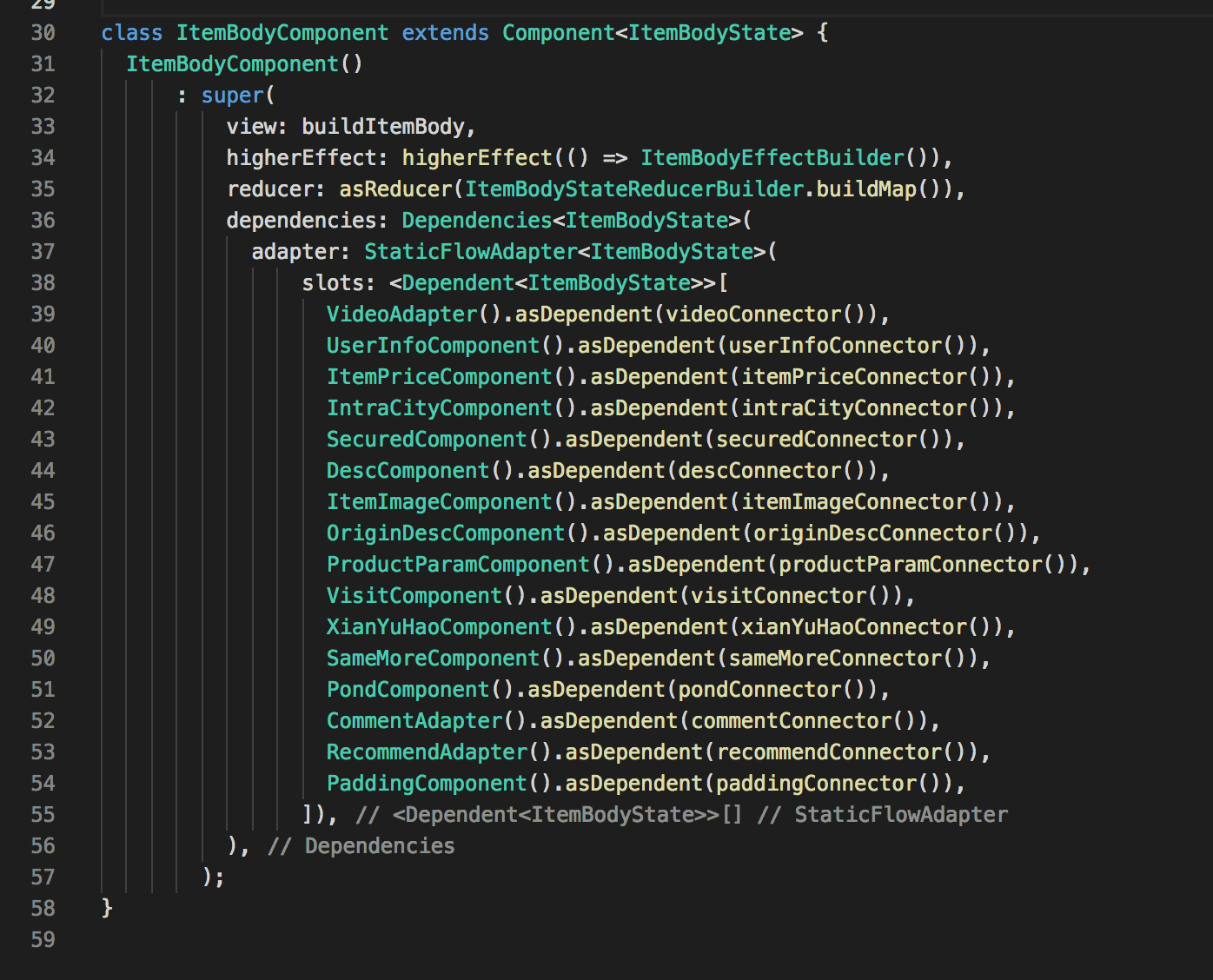
以闲鱼的详情场景为例的组装:


组件和组件之间,组件和容器之间都完全的独立。
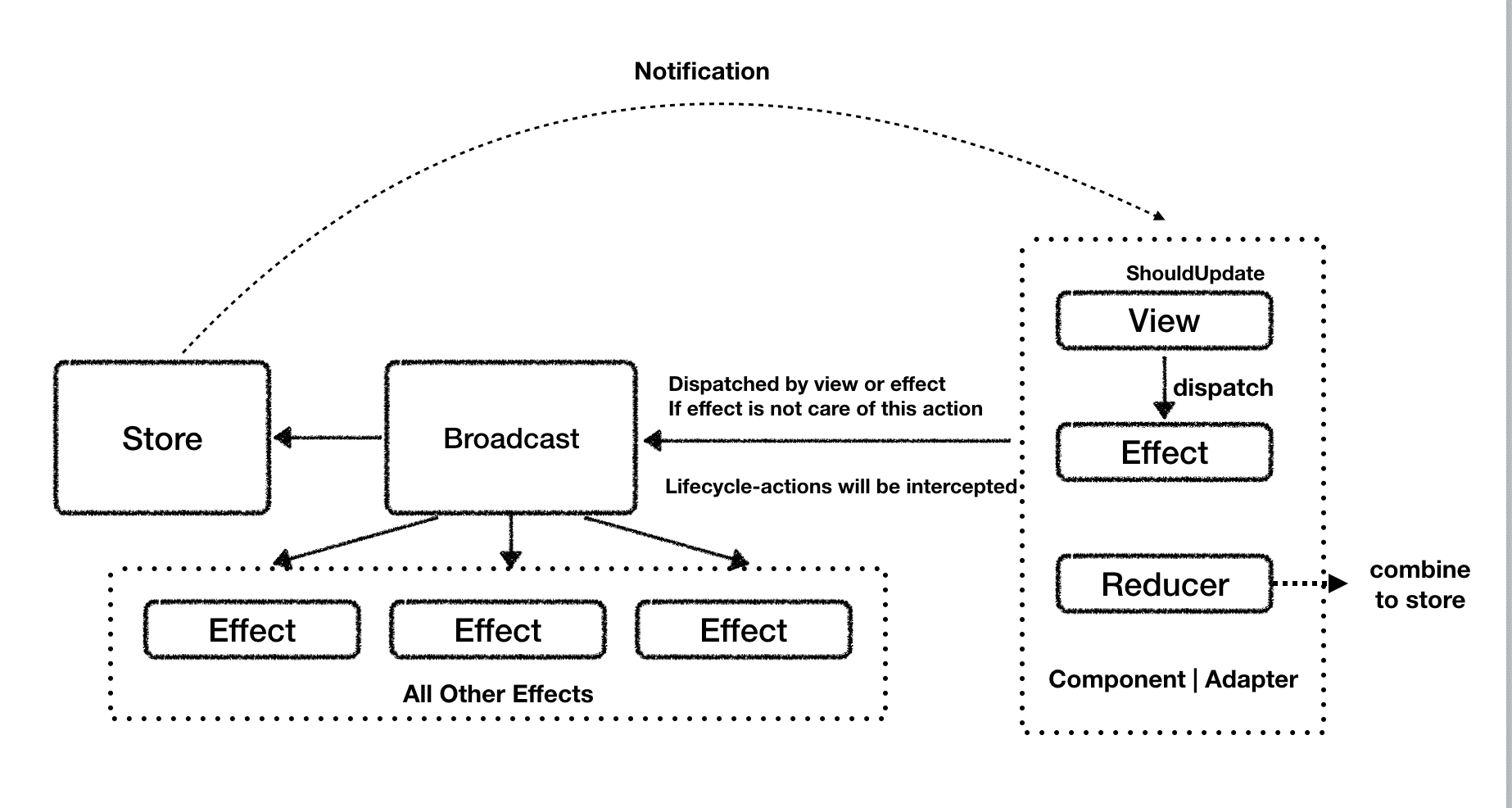
Communication Mechanism
- 组件|适配器内通信
- 组件|适配器间内通信

简单的描述:采用的是带有一段优先处理的广播, self-first-broadcast。
发出的 Action,自己优先处理,否则广播给其他组件和 Redux 处理。最终我们通过一个简单而直观的 dispatch 完成了组件内,组件间(父到子,子到父,兄弟间等)的所有的通信诉求。
Refresh Mechanism
数据刷新
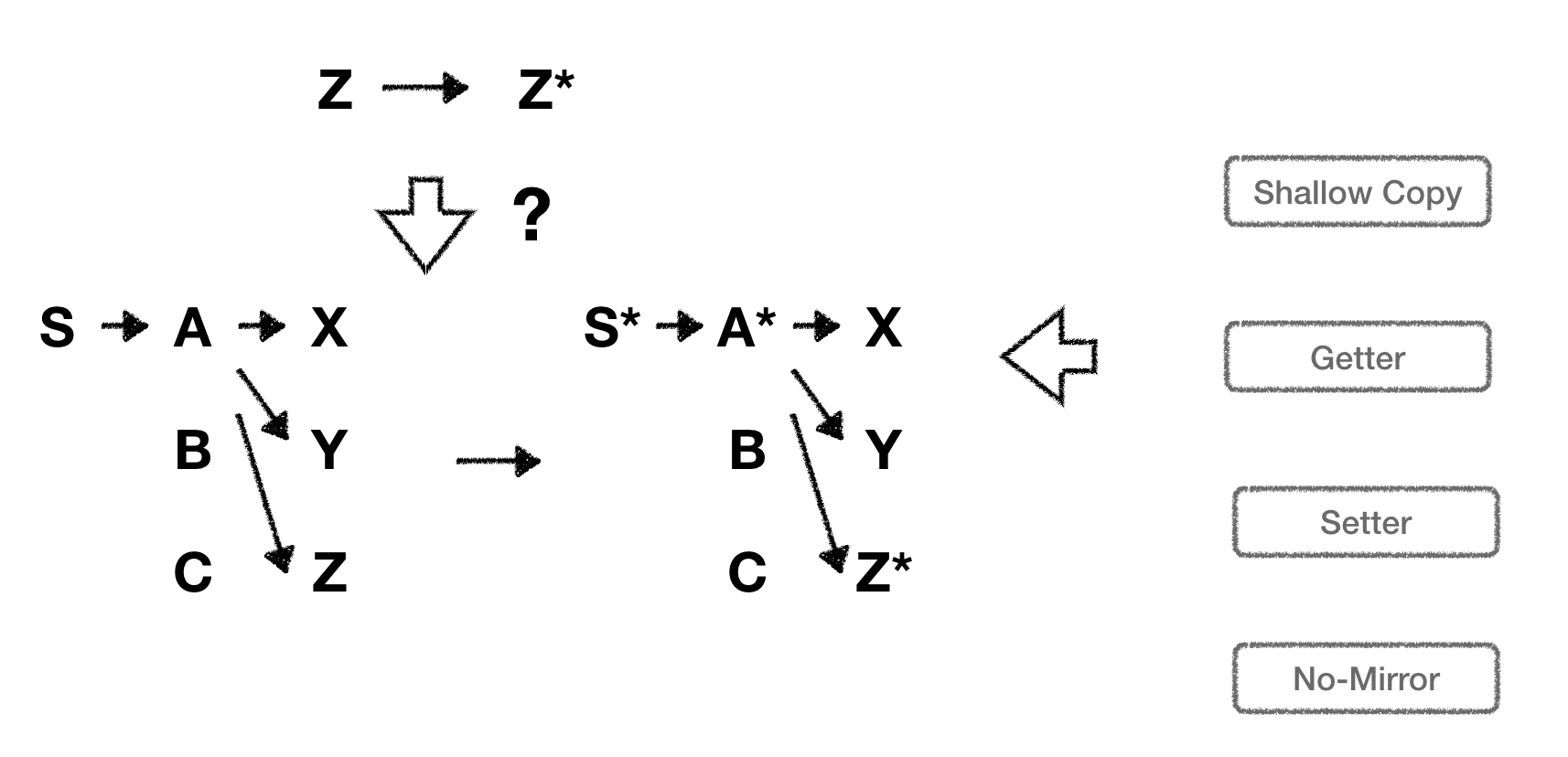
- 局部数据修改,自动层层触发上层数据的浅拷贝,对上层业务代码是透明的。
- 层层的数据的拷贝:
- 一方面是对 Redux 数据修改的严格的 follow。
- 另一方面也是对数据驱动展示的严格的 follow。

视图刷新
扁平化通知到所有组件,组件通过 shouldUpdate 确定自己是否需要刷新。

Fish Redux的优点
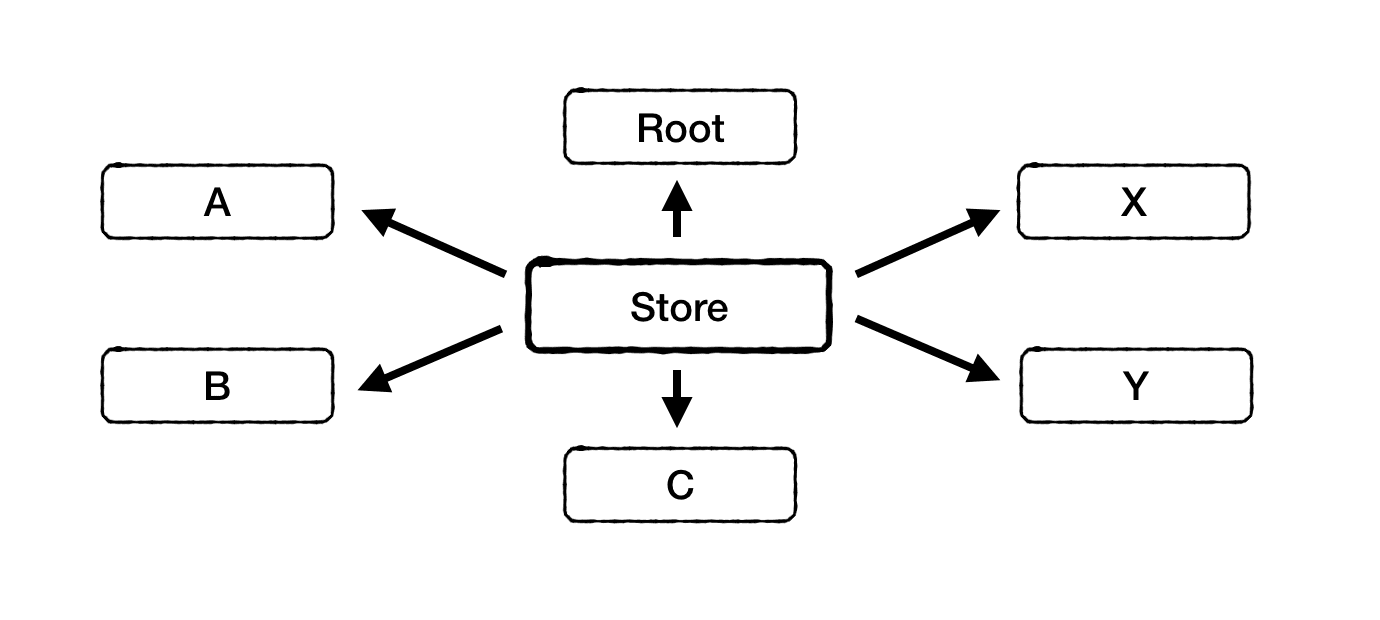
数据的集中管理
通过 Redux 做集中化的可观察的数据管理。我们将原汁原味地保留所有的 Redux 的优势,同时在 Reducer 的合并上,变成由框架代理自动完成,大大简化了使用 Redux 的繁琐度。
组件的分治管理
组件既是对视图的分治,也是对数据的分治。通过逐层分治,我们将复杂的页面和数据切分为相互独立的小模块。这将利于团队内的协作开发。
View、Reducer、Effect 隔离
将组件拆分成三个无状态的互不依赖的函数。因为是无状态的函数,它更易于编写、调试、测试、维护。同时它带来了更多的组合、复用和创新的可能。
声明式配置组装
组件、适配器通过自由的声明式配置组装来完成。包括它的 View、Reducer、Effect 以及它所依赖的子项。
良好的扩展性
核心框架保持自己的核心的三层关注点,不做核心关注点以外的事情,同时对上层保持了灵活的扩展性。
框架甚至没有任何的一行的打印的代码,但我们可通过标准的 Middleware 来观察到数据的流动,组件的变化。
在框架的核心三层外,也可以通过 dart 的语言特性 为 Component 或者 Adapter 添加 mixin,来灵活的组合式地增强他们的上层使用上的定制和能力。
框架和其他中间件的打通,诸如自动曝光、高可用等,各中间件和框架之间都是透明的,由上层自由组装。
精小、简单、完备
它非常小,仅仅包含 1000 多行代码;
它使用简单,完成几个小的函数,完成组装,即可运行;
它是完备的。
关于未来
开源之后,闲鱼打算通过以下方式来维护Fish Redux:
通过后续的一系列的对外宣传,吸引更多的开发者加入或者使用。目前Flutter生态里,应用框架还是空白,有机会成为事实标准;
配合后续的一系列的闲鱼Flutter移动中间件矩阵做开源;
进一步提供,一系列的配套的开发辅助调试工具,提升上层Flutter开发效率和体验。
Fish Redux 目前已在阿里巴巴闲鱼技术团队内多场景,深入应用。最后 Talk is cheap, Show me the code,我们今天正式在GitHub上开源,更多内容,请到GitHub了解。
GitHub地址:
更多内容,请关注前端之巅。

2019年6月,GMTC全球大前端技术大会2019即将到来。小程序、Flutter、移动AI、工程化、性能优化…大前端的下一站在哪里?点击下图了解更多详情。
转载地址:http://scboa.baihongyu.com/